DOM
DOM( document object model) को आपके पुरे document को एक single object के द्वारा ही represent करता है ये object document होता है इस object की मदद से आप पुरे document में कोई भी HTML element को access कर सकते है
DOM आपको किसी webpage के सभी HTML element(tags) को control provide करता है DOM की मदद से आप कोई भी element को remove कर सकते है या नए elements को add कर सकते है
DOM एक ऐसी technology है जिसमे javascript आपको किसी html document को control करने की power provide करती है इसे देखने है की DOM के द्वारा JavaScript क्या क्या functions के perform कर सकती है
functions of DOM (document object model)
- DOM की मदद से आप सभी html एलेमेंट्स (tags) को access और change कर सकते है
- DOM की मदद से सभी html attribute को access और change किये जा सकते है
- DOM की मदद से आप सभी CSS styling को change कर सकते है
- DOM की मदद से पुराने एलेमेंट्स (tags) और attribute को remove किये जा सकते है
- DOM की मदद से नए tags और attribute को add किये जा सकते है
- DOM की मदद से सभी html इवेंट्स को handle किया जा सकता है
- DOM की मदद से नए html event को create किये जा सकते है
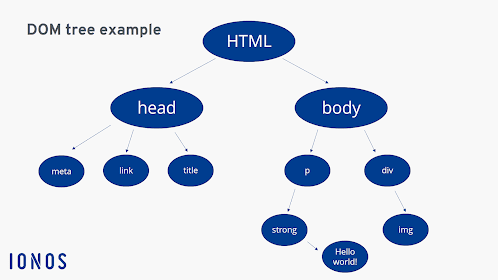
एक browser सभी tags को nested list की तरह देखते है जैसे की निचे दी गयी list में दिया गया है html tag सबसे tag पर होगा और बाकी tags उसके nested order में होंगे
इन सभी tags को access करने के लिए आपको पहले उनके parent tags को access करना होता है parent tag को node भी कहते है इन tags को access करने के लिए आप document object का प्रयोग करते है जैसे की form को access करने के लिए आप document.form statement का प्रयोग कर सकते है
यदि आप form में किसी field की वैल्यू को access करना चाहते है तो उस field का नाम लिखकर उसके आगे dot operator को लगाकर value को लिख देंगे जैसे की आप किसी text-box की value को access करना चाहते है जिसका नाम firstName है तो ऐसे आप इस तरह कर सकते है
Var firstName=document.form.firstName.value;DOM(document object model) का सबसे बड़ा feature ये है की इसकी मदद से आप सभी tagsको dynamically access कर सकते है और situation के according उनमे change कर सकते है
functions of (DOM) document object model
function | description |
| getElementByld() | ये method एक element को return करता है इस method में id argument की तरह pass की जाती है वो id जिस element की होती है वो element ये method को return कर देता है |
| getElementsByName() | इस method में आप बहुत से name को पास कर सकते है ये names जिस एलेमेंट्स से match होता है वो elements ये method return करता है |
| getElementsByTagName() | इस method में एक tag नाम को pass किया जाता है ये method उस tag के नाम वाले सभी tags को return करता है |
| getElementsByClassName() | इस method में एक class name को pass किया जाता है ये method class name वाले सभी tags को return करता है |
| write() | इस method में एक string को पास की जाती है ये method उस string को document में display करता है |
innerHTML property of DOM
यदि आप किसी html element(tag) के अन्दर का text DOM के द्वारा access करना चाहते है तो इसके लिए आप DOM(document object model) की innerHTML property का प्रयोग कर सकते है इस property के द्वारा आप उस html element का text set भी कर सकते है इसके लिए आप getElementByld method को कॉल करते है
और उसमे element की id को pass करते है इसके बाद आप method के dot(.) लगाकर innerHTML लिख देते है और उसके बाद आप assignment (=) को लगाकर inverted commas में text लिख देते है जिसका आपको example निचे दिया जा रहा है
queryselector in javascript
PROPERTIES & METHOD:
| Category | Type | Attribute | Description | ||
|---|---|---|---|---|---|
| Mouse | click | onclick | Fires when the pointing device button is clicked over an element. A click is defined as a mousedown and mouseup over the same screen location. The sequence of these events is:
| ||
| dblclick | ondblclick | Fires when the pointing device button is double-click over an element | |||
| mousedown | onmousedown | Fires when the pointing device button is pressed over an element | |||
| mouseup | onmouseup | Fires when the pointing device button is released over an element | |||
| mouseover | onmouseover | Fires when the pointing device is moved onto an element | |||
| mousemove | onmousemove | Fires when the pointing device is moved while it is over an element | |||
| mouseout | onmouseout | Fires when the pointing device is moved away from an element | |||
| dragstart | ondragstart | Fired on an element when a drag is started. | |||
| drag | ondrag | This event is fired at the source of the drag, that is, the element where dragstart was fired, during the drag operation. | |||
| dragenter | ondragenter | Fired when the mouse is first moved over an element while a drag is occurring. | |||
| dragleave | ondragleave | This event is fired when the mouse leaves an element while a drag is occurring. | |||
| dragover | ondragover | This event is fired as the mouse is moved over an element when a drag is occurring. | |||
| drop | ondrop | The drop event is fired on the element where the drop occurs at the end of the drag operation. | |||
| dragend | ondragend | The source of the drag will receive a dragend event when the drag operation is complete, whether it was successful or not. | |||
| Keyboard | keydown | onkeydown | Fires before keypress, when a key on the keyboard is pressed. | ||
| keypress | onkeypress | Fires after keydown, when a key on the keyboard is pressed. | |||
| keyup | onkeyup | Fires when a key on the keyboard is released | |||
| HTML frame/object | load | onload | Fires when the user agent finishes loading all content within a document, including window, frames, objects and images For elements, it fires when the target element and all of its content has finished loading | ||
| unload | onunload | Fires when the user agent removes all content from a window or frame For elements, it fires when the target element or any of its content has been removed | |||
| abort | onabort | Fires when an object/image is stopped from loading before completely loaded | |||
| error | onerror | Fires when an object/image/frame cannot be loaded properly | |||
| resize | onresize | Fires when a document view is resized | |||
| scroll | onscroll | Fires when an element or document view is scrolled | |||
| HTML form | select | onselect | Fires when a user selects some text in a text field including input and textarea | ||
| change | onchange | Fires when a control loses the input foucs and its value has been modified since gaining focus | |||
| submit | onsubmit | Fires when a form is submitted | |||
| reset | onreset | Fires when a form is reset | |||
| focus | onfocus | Fires when an element receives focus either via the pointing device or by tab navigation | |||
| blur | onblur | Fires when an element loses focus either via the pointing device or by tabbing navigation | |||
| User interface | focusin | (none) | Similar to HTML focus event, but can be applied to any focusable element |
input.value
input.key





Comments
Post a Comment